For: Faire
Role: User research, content strategy, UX/UI design
Introducing a program that gives retailers the option to keep an item they were planning to return for a discount.
Background
About the project
One of the large pain points driving down contribution margin at Faire was the cost it was paying when retailers decided to return products.
While on the Marketplace Efficiency team, we decided to pilot a program that allowed retailers keep certain returns while also getting some money back.
Since there wasn’t a precedent for this in the industry, a lot of up front discovery was required to find the right experience and framing so that retailers would understand and adopt the program.
What is Faire?
Faire is an online wholesale marketplace that helps retailers discover & shop independent brands from around the world.
Understand the customer
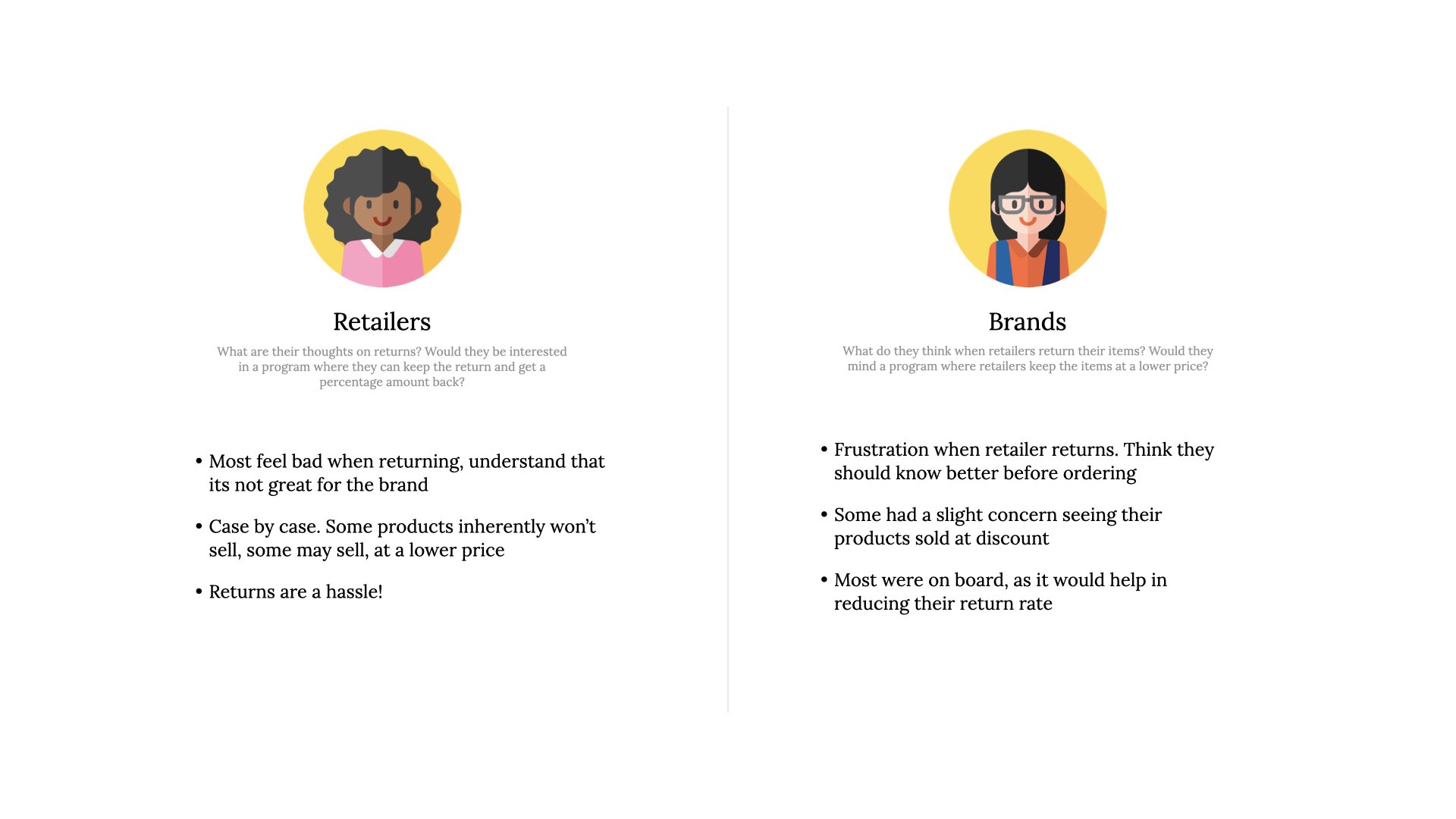
First thing was to better understand how both Retailers and Brands thought about returns, and gauge their interest in this program. To do so, the PM and I reached out to a dozen or so Faire customers to hop on a call and have a conversation.
Distillation of the feedback
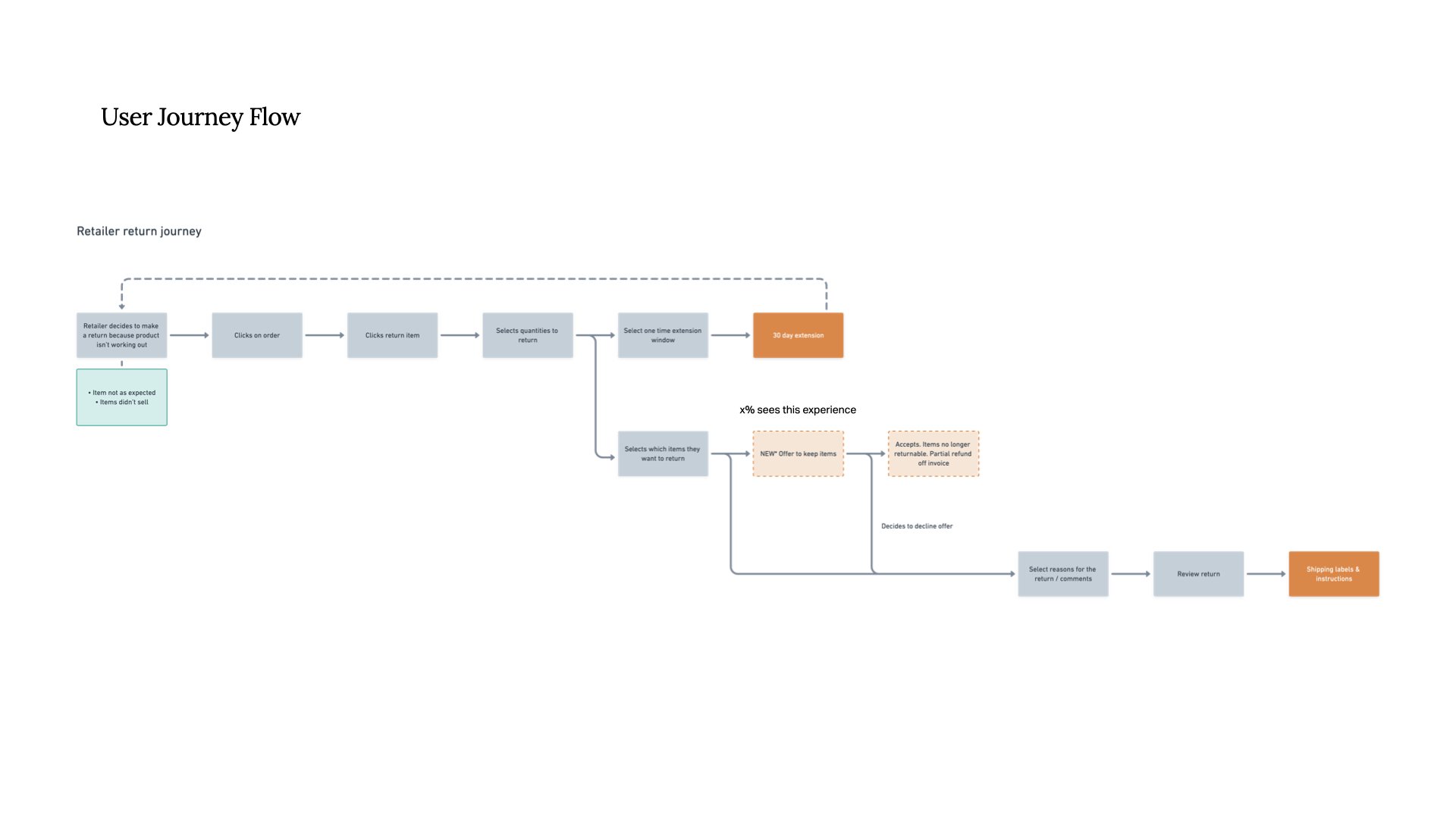
Map out the flow of the experience
Once we established confidence that this program was worth pursuing, I worked with product to map out where exactly during the return journey would this experience show up. This artifact also helped the development team understand the flow, and helped to give them a head start in building the scaffolding for the program.
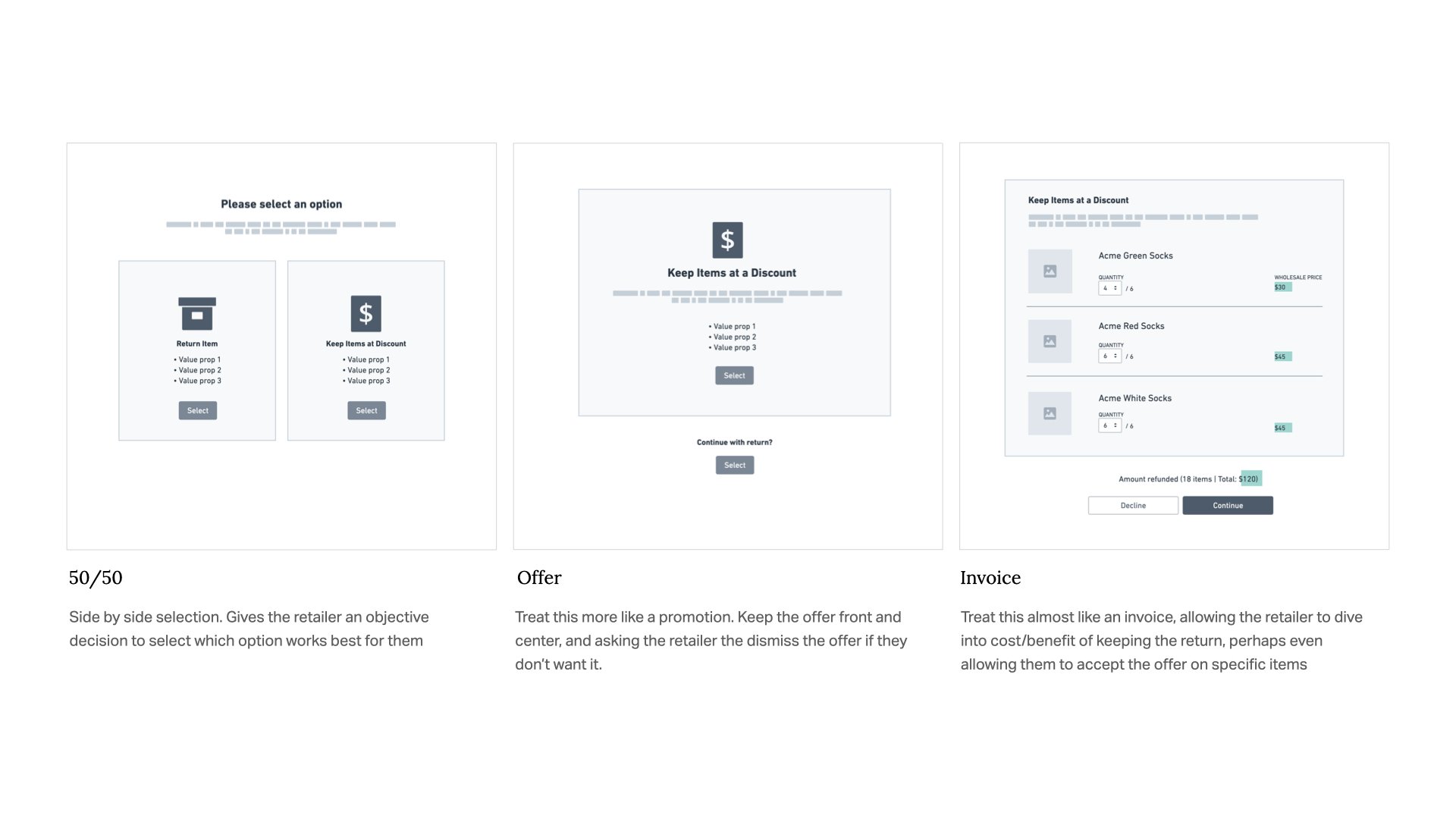
Explore concepts in lo-fi
Next step was to come up with some rough concepts of what the actual experience looked like. The motivation at this point is to come up with distinct ideas that we can put up side by side to help stakeholders to poke holes and whittle it down to the best path to move forward with.
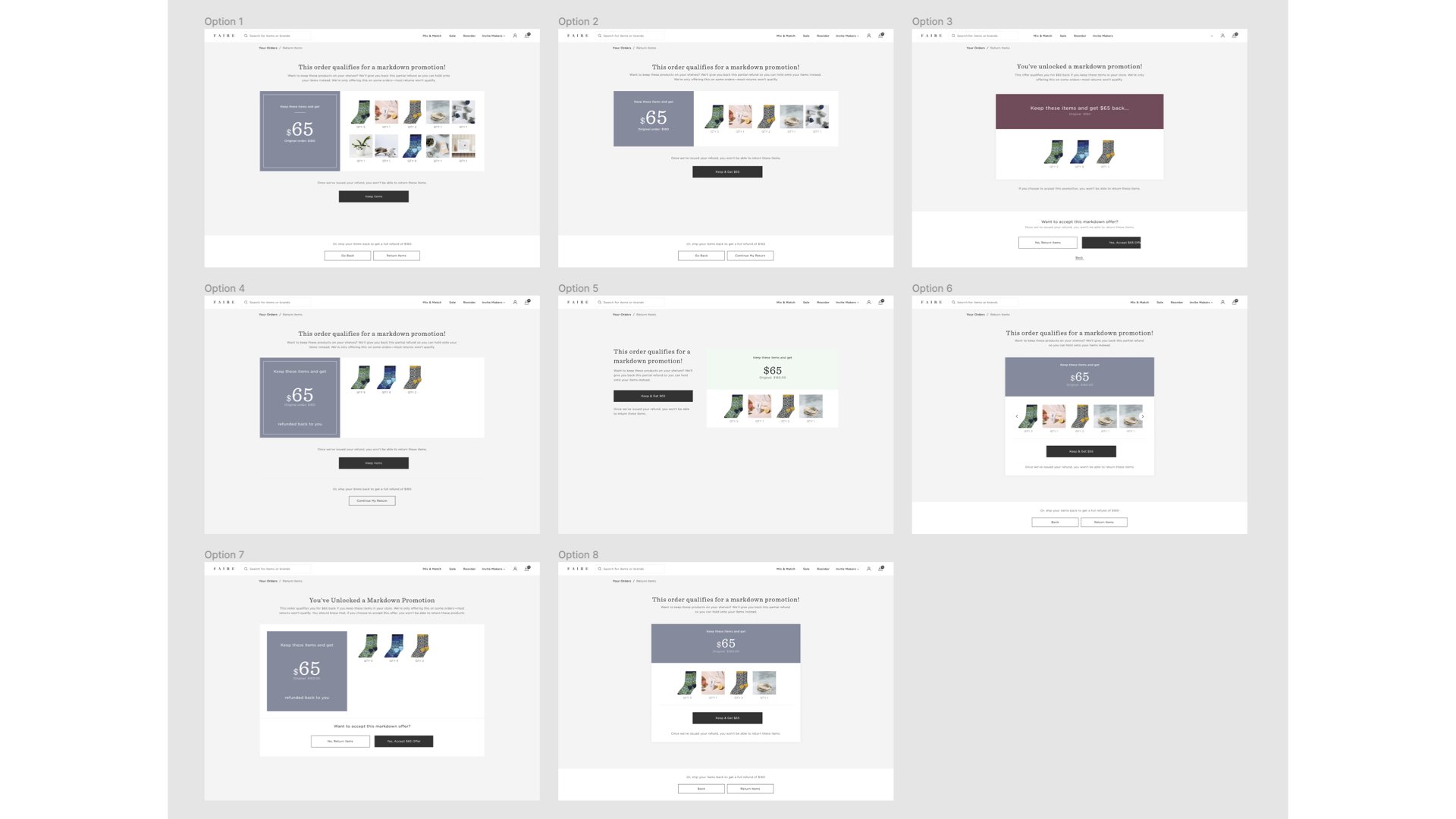
Design sandbox time!
Now that the flow and high level concept had been locked. I spent a week or so starting to put this into mid-fi designs, working with content design to jam on framing, as well as trying out multiple layouts based off our design systems
Validate both internally & externally
When the design was roughly around 80% of the way there, I put together a prototype to share with the engineering team to validate feasibility, as well as our customers to validate comprehension and get feedback.
Final design
After iterating multiple rounds with customers, and working side by side with the engineers to help with implementation and design QA, we were finally ready to launch!
Launch and learn
““I took the promotion because it saves me money in the long run. Because when it does sell I will make more profit. I am sure it saves y’all money also due to shipping costs back and forth.””
Early results were extremely positive.
25% adoption rate (goal was 10%)
9% of total returns were kept
overwhelming positive feedback